Браузеры автоматически создают всплывающие подсказки, когда веб-мастера прописывают в атрибут title
какой-либо текст (как правило, атрибут title
применяется к тегам
и
, т.е. к ссылкам и изображениям). Когда пользователи наводят курсором мыши на теги, в которых присутствует атрибут title
, то браузер отображает всплывающую подсказку. Именно такие всплывающие подсказки (tooltip
) мы и будем редактировать.
В данной статье будет рассмотрено:
- как использовать плагин для замены стандартных всплывающих подсказок - как настроить qTip tooltips - как отобразить Ajax контент во всплывающей подсказке Простые пользовательские текстовые всплывающие подсказкиНадеюсь не нужно объяснять, что такие атрибуты как title, alt, часто бывают крайне необходимы. Ведь они помогают пользователям лучше ориентироваться в большом количестве информации и, к тому же, крайне полезны для поисковой оптимизации сайта. Единственная проблема с подсказками - они не могут быть изменены при помощи CSS стилей. Для решения этой проблемы задействуем возможности .
1. Создадим базовый каркас HTML файла, который содержит с атрибутом title.
Перечень ссылок:
- Главная
- О компании
- Контакты
- Портфолио
2. Теперь необходимо загрузить плагин qTip из репозитария.
3. Подключаем скаченные файлы:
// Стандартная библиотека jQuery //В этом файле будем прописывать jQuery скрипты
4. Для работы всплывающей подсказки достаточно прописать в scripts.js :
$(document).ready(function(){ $("a").qtip(); });
Эта конструкция означает, что для всех ссылок, у которых присутствует атрибут title будет применен метод qtip() .
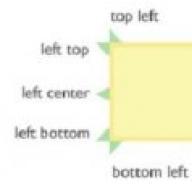
Настройка jQuery qTip1. Настраивать всплывающие подсказки можно по-разному. Для начала изменим позицию, с которой будут отображаться подсказки.

$("a").qtip({ position: { my: "bottom center", //Положение курсора at: "top center", //Положение всплывающей подсказки viewport: $(window) //Подсказка не будет вылизать за края экрана } });
2. После настройки позиции, можно заняться цветовой схемой отображения подсказки. По умолчанию в файле jquery.qtip.min.css содержатся следующие цветовые стили:
Qtip-default (желтый стиль по умолчанию)











Qtip-bootstrap

К некоторым из этих стилей можно добавить тень: qtip-shadow . К тому же, никто не мешает создать свой стиль, отлично сочетающийся с общим , хотя и стандартных более чем предостаточно.
$("a").qtip({ position: { my: "bottom center", at: "top center", viewport: $(window) }, style: { classes: "qtip-green qtip-shadow" } });
Создание навигационного меню с всплывающимися подсказками1. Для начала создадим HTML каркас :
#navigation { background: rgb(132,136,206); /* Old browsers */ background: -moz-linear-gradient(top, rgba(132,136,206,1) 0%, rgba(72,79,181,1) 50%, rgba(132,136,206,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(132,136,206,1)), color-stop(50%,rgba(72,79,181,1)), color-stop(100%,rgba(132,136,206,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(132,136,206,1) 0%,rgba(72,79,181,1) 50%,rgba(132,136,206,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(132,136,206,1) 0%,rgba(72,79,181,1) 50%,rgba(132,136,206,1) 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, rgba(132,136,206,1) 0%,rgba(72,79,181,1) 50%,rgba(132,136,206,1) 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#8488ce", endColorstr="#8488ce",GradientType=0); /* IE6-9 */ background: linear-gradient(top, rgba(132,136,206,1) 0%,rgba(72,79,181,1) 50%,rgba(132,136,206,1) 100%); /* W3C */ list-style-type: none; margin: 100px 20px 20px 20px; padding: 0; overflow: hidden; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #navigation li { margin: 0; padding: 0; display: block; float: left; border-right: 1px solid #4449a8; } #navigation a { color: #fff; border-right: 1px solid #8488ce; display: block; padding: 10px; } #navigation a:hover { background: #859900; border-right-color: #a3bb00; }
В результате должна получиться следующая картина:
3. В файл scripts.js добавим:
$("#navigation a").qtip({ position: { my: "top center", at: "bottom center", viewport: $(window) }, show: { effect: function(offset) { $(this).slideDown(300); } }, hide: { effect: function(offset) { $(this).slideUp(100); } }, style: { classes: "qtip-green qtip-shadow", } });
Теперь, при наведении курсора мыши на навигационное меню, будет отображаться всплывающая подсказка (атрибут title).
Отображение другого контента во всплывающей подсказкеКроме отображения стандартных тегов, во всплывающей подсказке можно отобразить и другой контент, например взятый из файла, из скрытого контейнера, или базы данных, причем без перезагрузки страницы при помощи Ajax технологии.
Эта ссылка берет контент из файла при помощи Ajax
Значение атрибута href=”tooltip.txt” означает, что гиперссылка ссылается на обычный txt файл.
$(".infobox").each(function(){ $(this).qtip({ content: { text: "Загрузка...", //Пока грузится контент, будет отображаться эта запись ajax: { url: $(this).attr("href") //Откуда брать контент }, title: { //Добавляет поле с заголовком в tooltip text: $(this).attr("title"), button: true //Добавляет кнопку для закрытия подсказки } }, position: { my: "top center", at: "bottom center", effect: false, //Убирает выезжающий эффект viewport: $(window) }, show: { event: "click", //Подсказка отобразиться при нажатии на ссылку, можно заменить на ‘hover’, тогда подсказка отобразиться при наведении solo: true //Позволяет отобразить только один tooltip на экране }, hide: "unfocus", //Подсказка закроется при клике по другому элементу страницы style: { classes: "qtip-green qtip-shadow" } }); }).bind("click", function(e){e.preventDefault()}); //При нажатии на ссылку браузер не будет загружать url
Данный Ajax прием работает только при запущенном сервере. Чтобы он заработал на локальном компьютере необходимо установить, к примеру, .
Пока не забыл, какие плюсы и минусы есть у радиаторов алюминиевых секционных и какие радиаторы обычно выберают потребители.
(cкачиваний: 409)
Идею я подсмотрел на сайте электронного бухгалтера «Эльба «. Там приятный и удобный интерфейс, и мне очень понравились всплывающие подсказки, которые присутствуют повсюду.
Я хотел было просто взять из исходников сайта код скрипта, который реализует это дело, но не тут-то было. Там у них столько разных скриптов, собранных в одну кучу (не знаю, как это правильно называется на профессиональном языке), что выудить оттуда что-то конкретное мне было затруднительно.
Поэтому я взял и написал свой скрипт, который делает примерно то же самое. Я знаю, что есть уже множество готовых решений, но мне интереснее самому написать скрипт с нуля, чтобы в очередной раз попрактиковаться с jQuery.
ДемонстрацияПример вы можете наблюдать как на сайте Share42.com , так и на , где в исходнике присутствует только то, что необходимо для работы скрипта.
УстановкаКод скрипта выглядит следующим образом:
(function($){ $(function() { $("span.jQtooltip").each(function() { var el = $(this); var title = el.attr("title"); if (title && title != "") { el.attr("title", "").append("" + title + ""); var width = el.find("div").width(); var height = el.find("div").height(); el.hover(function() { el.find("div") .clearQueue() .delay(200) .animate({width: width + 20, height: height + 20}, 200).show(200) .animate({width: width, height: height}, 200); }, function() { el.find("div") .animate({width: width + 20, height: height + 20}, 150) .animate({width: "hide", height: "hide"}, 150); }).mouseleave(function() { if (el.children().is(":hidden")) el.find("div").clearQueue(); }); } }) }) })(jQuery)
Сохраните его в файл с расширением.js, например, scripts.js и подключите к сайту перед тегом , не забыв одновременно подключить и фреймворк jQuery, если это еще не сделано. Т.е. в html-код сайта добавляется такой код:
JQtooltip { position: relative; cursor: help; border-bottom: 1px dotted; } .jQtooltip div { display: none; position: absolute; bottom: -1px; left: -1px; z-index: 1000; width: 190px; padding: 8px 12px; text-align: left; font-size: 12px; line-height: 16px; color: #000; box-shadow: 0 1px 3px #C4C4C4; border: 1px solid #DBB779; background: #FFF6BD; border-radius: 2px; }
Теперь осталось поместить необходимый текст в тег с классом jQtooltip и атрибутом title , т.е. вот так:
текст
Если вы желаете, чтобы вместо текста был квадратик, как в , тогда в CSS-файл нужно добавить еще такие стили:
JQtooltip.mini { display: inline-block; vertical-align: bottom; font-size: 11px; width: 14px; line-height: 13px; text-align: center; margin-left: 2px; top: -2px; color: #9A4D18; border: 1px solid #FAD28F; background: #FFF6BD; border-radius: 2px; }
А html-код в этом случае будет таким:
!
В зависимости от своих предпочтений, вы можете поменять CSS-код на тот, который вам придется по душе. Т.е., как видите, оформление всплывающей подсказки можно сделать любым, для этого лишь нужно разбираться в CSS.
Вот, собственно, и все.
P.S. Не сомневаюсь, что скрипт можно сделать и более грамотным, но меня, в принципе, устраивает и то, что получилось.
Ищите, где разместить свой сайт в Украине? Выбирайте хостинг , проверенный временем — X-HOST. Вы получите качественный и надежный хостинг по выгодным тарифам.
jQuery плагины являются одними из самых необходимых компонентов при построении сайта, да и вообще любого веб-приложения. Именно они позволяют вам расширить свой функционал. В этой статье перечислены самые полезные плагины за 2012 год. Для более удобного поиска все плагины разделены на следующие категории: Web Page Layout — плагины, плагины для навигации, Form Plugins, плагины для создания слайдеров, плагины для диаграмм и графиков, эффекты для изображений и другие. Также среди этих плагинов есть плагины, которые помогут вам в создании ваших адаптивных приложений.
Page Layout плагины
equalize.js - это плагин для jQuery, который позволяет создавать блочную структуру сайта. Он позволяет выравнивать высоту и ширину любого элемента.

Новый плагин для адаптивных макетов.Freetile позволяет создавать элементы любого размера, при этом необходимость создания фиксированного размера столбцов сетки отпадает.

Gridster.JS jquery плагин для построения drag and drop — сетки. Также с помощью него можно динамично удалять и добавлять элементы из сетки.

Zoomooz.js - это простой в использовании jQuery-плагин для увеличения любого элемента веб-страницы. Вы можете легко добавить zoom-эффект, просто добавив класс «zoomTarget» к любому HTML-элементу. Увеличение можно сбросить, кликнув на страницу. Плагин был протестирован в Internet Explorer 9, Safari 3 +, Firefox 3.6 +, Opera и Chrome.

Wookmark — плагин для создания динамичного многоколоночного шаблона.

jQuery HiddenPosition — плагин, который позволяет добавлять любой элемент, даже если он является скрытым.

Stellar.js — JQuery-плагин, который обеспечивает эффект параллакса для элементов.

Плагин jQuery, который добавляет эффект реального переворачивания страниц при переходе между разделами. Используется аппаратное ускорение. Работает на планшетах и смартфонах.

Плагин для адаптивной типографики. Он позволяет вам использовать селектор, генерирующий идеальный размер шрифта.

Позволяет построить анимированные перемещения по сайту, включая все возможные трансформации
Плагины для навигации
HorizontalNav - это jQuery плагин, который растягивает горизонтальное меню, чтобы она соответствовала всей ширине контейнера. Если Вы когда-либо пытались создать эффект правильной натяжки меню навигации на CSS контейнер у проекта, то Вы однозначно знаете насколько это тяжело сделать для кросс-браузерной совместимости. Данный плагин делает это с легкостью.

stickyMojo – это легкий, быстрый и гибкий плагин «липучей» боковой панели на jQuery. Он работает с Firefox, Chrome, Safari и IE8 + (неплохо поддерживает старые версии IE).

ddSlick - плагин, который позволяет создавать выпадающие меню с изображениями и описаниями.

Плагин для простой организации раскрывающихся панелей. Плагин поддерживает работу с куки для хранения состояния панелей. Среди опций есть возвратные функции для настройки процесса открывания и закрывания секций.

Плагин для создания сворачивающихся блоков, которые могут содержать любые данные в ограниченном пространстве.
Формирующие плагиныПлагин позволяет определять уровень сложности пароля.

JQuery-плагин для визуализации процесса загрузки файлов. Он поддерживает drag&drop и создает моментальные превью для фотографий.

Плагин, который определяет и проверяет номера кредитных карт. Он позволяет вам определить тип кредитной карты.

Плагин для фильтрации данных. Вы можете фильтровать данные по тегу и по нескольких тегам и категориям.

Плагин, который проверяет ввод электронной почты на правильность по заранее подготовленному списку (сюда можно включить самые популярные почтовые сервисы mail.ru, yandrex.ru, gmail и т.п.).
Плагины для создания слайдеров и каруселей

Плагин, который позволяет управлять переходами с помощью мыши, тачпада и клавиатуры. К переходам, которые установлены по умолчанию, можно добавлять дополнительные, которые также есть в исходном файле.
iosSlider
iosSlider — плагин для адаптивного кроссбраузерного слайдера.

RSlider — полноэкраннный адаптивный слайдер. О н будет автоматически подстраиваться под ширину вашего экрана.

Fresco — адаптивный лайтбокс-плагин. Он может использоваться, чтобы создать ошеломляющие оверлейные программы, которые отлично работают на любых размерах экрана, во всех браузерах, на всех устройствах.
BookBlock: Содержимое Флип Plugin
BookBlock — jQuery-плагин, который можно использовать для создания компонентов в виде буклетов, которые позволят вам создавать навигацию наподобие «переворачивающихся страниц». Здесь можно задействовать любой контент, будь то изображения или текст. Плагин трансформирует структуру только при необходимости (другими словами, только при переворачивании страницы) и использует наложения и тени для придания реалистичности.

Adapter — легкий слайдер контента, который предоставляет простой интерфейс разработчикам для создания красивой 2D или 3D анимации перелистывания слайдов. В настоящее время имеется поддержка 3D свойств в браузерах webkit и Firefox. Все 2D переходы были протестированы в IE6 + и других современных браузерах.
Непрерывная карусель с несколькими полезными возможностями. Она легко настраивается и поддерживает даже старые браузеры.
Rhinoslider - довольно гибкий jQuery плагин слайдшоу. Предлагаются не только разнообразные эффекты, но и есть возможность добавления собственных стилей, эффектов и функций к слайдеру.

Sequence – это jQuery-плагин для прокрутки контента оригинальным образом и предоставляет вам полноценный контроль. Можно использовать любой тип контента; он будет прокручиваться бесконечно. Здесь используется семантическая разметка, а также поддерживаются адаптивные шаблоны и устройства, основанные на технологии touch.
Glisse.js — простая, адаптивная и легко настраиваемая JQuery-фото-галерея.
Плагины для диаграмм и графиковMorris.js представляет собой облегченную библиотеку, которая использует JQuery и Raphaël, чтобы облегчить рисование графиков временных рядов.
JQuery Org Chart представляет собой плагин, который позволяет создавать древовидные структуры с вложенными элементами. Данные вводятся во вложенный неупорядоченный список, что делает плагин невероятно простым в использовании.
Плагины для типографикиBacon.js является JQuery плагином, который позволяет обернуть текст вокруг кривой Безье или линии.
Textualizer - jQuery плагин для создания красивых эффектов над текстом. Поддерживается работа в: Chrome, Safari 4+, Firefox 3.5+, IE 6,7,8,9+, Opera 10.6+, Mobile Safari (iOS 4)
SlabText — очень полезный JQuery-плагин, который построчно разбивает заголовки перед изменением размеров каждой строки, чтобы заполнить доступное пространство по горизонтали.
trunk8 — это плагин усечения текста в JQuery. Позволяет сократить большой блок текста на меньшую часть для предварительного осмотра.
Плагины для создание различных эффектов для изображенийЭто плагин для jQuery, который использует фильтры на CSS3 для создания tilt-эффекта.
Плагин для реализации эффекта адаптивных изображений.
jQuery-плагин, который позволяет легко создавать карты-изображения. С помощью этого инструмента, любая карта-изображение может быть подсвечена или выбрана, а также картой можно управлять различными способами. Он работает на всех основных браузерах, в том числе Internet Explorer 6, он не использует Flash, и не требует ничего кроме jQuery. Некоторые продвинутые эффекты требуют поддержки HTML5, но он все равно будет работать в старых браузерах.
Оригинальное решение для реализации описания изображений при наведении курсора с использованием Zoom эффекта.
2. Плагин «Captify» 3. jQuery описание изображений в галерееПри наведении курсора появляется описание изображения, а сама картинка заливается полупрозрачным слоем, определенного цвета.
4. jQuery реализация подписей изображенийНесколько вариантов реализации подписей для изображений, которые появляются при наведении на картинку курсора мыши.
5. jQuery эффект раздвижных дверейПри наведении на миниатюру на ее месте эффектно появляется описание.
6. jQuery плагин «Zoominfo»При наведении курсора на изображение оно уменьшается и появляется название и описание фото.
7. jQuery плагин «Mosaic»Реализация всплывающих описаний изображений при наведении курсора мыши. Предусмотрено 8 различных видов всплывающих подписей. Вы сможете их посмотреть на демонстрационной странице.
При наведении курсора мыши на изображение выезжает краткое описание со ссылкой на подробную информацию.
9. Плагин для реализации подписи изображенийЕще один вариант реализации всплывающих подписей изображений при наведении курсора. Есть возможность выбрать из двух jQuery эффектов появления подписей.
10. Описание изображений «Preview window»Плагин для подписи изображений. При наведении курсора мыши с анимированным эффектом появляется описание изображения. Для создания анимации используется jQuery.
Подготовлено по материалам